Download Visual Studio Code For Mac
Advertisement Xcode is the go-to Mac development environment, but it can be a bit much for a beginner. If you’re curious and just want to play around, Visual Studio Code blows other programming text editors out of the water. It's free, open source, lightning fast, and packed with productivity features. might be the better choice. It’s no longer weird to see Microsoft in the Mac section since the company ramped up its Mac and iOS support a few years ago. Visual Studio Code is Stuffy, boring, insular.
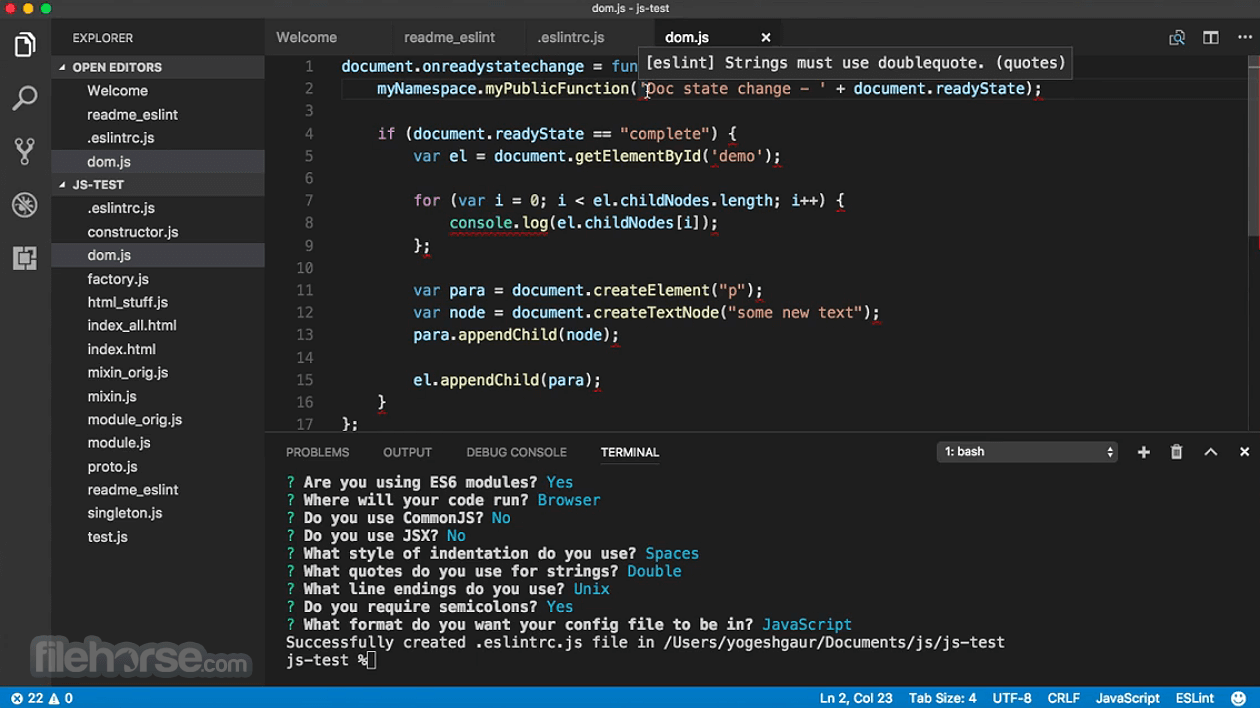
Visual Studio Code editor electron. You can download it for Windows, macOS, and Linux on VS Code's website. Download Visual Studio Code for macOS. Double-click on the downloaded archive to expand the contents. Drag Visual Studio Code.app to the Applications folder, making it available in the Launchpad. Nov 16, 2018 - Visual Studio Code for Mac is a powerful code editor redefined and optimized for building and debugging modern web and cloud applications.
These are three adjectives that have been used to describe the Microsoft of yesteryear. But that Microsoft is gone. They've changed. It has support for myriad languages, and you don’t even need to compare it to Xcode since they serve different needs.
Who Is It For? If you are Need a new text editor for your Mac? Here are the best free and paid macOS text editors for plain text, coding, and everything in between., Visual Studio is a real competitor to Sublime and Atom. Like most of Microsoft’s recent macOS efforts, it feels surprisingly at home on Apple’s platform.
It has a darker theme, and doesn’t look like a hastily dashed-off port of the Windows version. Code is great for simple automation scripts, but plugin support is where it really shines. With community-developed plugins, Visual Studio Code can be a Swiss Army text editor. One plugin allows you to write and run shell scripts in the editor, as well as a host of other languages. Another has support for Markdown. There’s even a plugin to write and run Applescript. If you are a sysadmin that has to work with Windows systems, you can also use Code to write Powershell on the Mac.
Developers can find plugins to support almost any language you like. The inclusion of native Git version control means you can easily do all your work from a single editor. Getting Started When Microsoft ported Visual Studio Community to the Mac, it was a bit of a mess. The design focused on the idea of cross-platform mobile development. This included some packages from Xarmin to enable multi-platform mobile apps using C#. Code gives you a simple stand alone program without any cruft.
Simply head over to the and it should auto-detect that you are on a Mac. Download the package and unzip it.
Once you have copied the app to the Applications folder, you are ready to go. When you first open the app, you’ll see a web page with a rundown of the basics of working with the app. This includes some of the most popular plugins that you can install. If you scroll down, you’ll find a list of handy keyboard shortcuts too.
You can press Shift + Command + P to get a full list of available commands. If you prefer Vim or Emacs shortcuts, there are plugins to use these instead. Plugins for Everything The Visual Studio page that you can explore.
You can also search and install them right in the app, which makes it easier to get working right away. To open the plugins marketplace click on the bottom icon in the toolbar on the left. By default, it opens with a list of the most popular extensions: In our example above, we are going to install the AppleScript plugin.
This has support for writing and running Applescript. This allows you to get some experience with a language that’s native to your Mac. In the plugin menu, enter Applescript, it should be the first result. Select it, click Install, then wait for the Reload button to pop up. Click it to reload Code, and the plugin is ready to go. Testing Plugins by Running Code We are going to write a simple script and ask to use the editor to Run it. First, open iTunes, then switch back to Code.
Enter the following script: tell application 'iTunes' Quit end tell Save your script as Quit-iTunes.applescript and you should see the correct syntax highlighting. To run your script, press Shift + Option + R — you should see iTunes quit. This confirms you can use Visual Studio Code to write and run Applescript.
Of course, there’s already. However, you can also install the Code Runner utility, to run shell scripts as well.
Now Code can be a central place to work with your scripts. Advanced Features For coders, As web developers, a lot of the time we tend to work on local development sites then just upload everything when we’re done. This is fine when it’s just you and the changes are small.
And debugging. You can access everything from the toolbar on the left. If you are working with the Terminal, you can access it right from the app. When you click on the debug icon (the bug with a line through it), you can then click the little terminal and work on the command line.
Git support operates on the folders that you open, but it can make it easy for you to make changes and commit them all in the same window. If you just want a directory to pin to the side (as with Text Wrangler), there doesn’t seem to be a way to do that. This is a small gripe but might prevent some people from switching. There’s also a Zen mode that strips away all the chrome.
This creates a distraction-free editor. Transform Code Into Something Else You can just use Code as a scripting editor if you want, but there are many different things you can do with Code. You can simply copy a command into Code and each plugin will be installed, which we’ve included below. Markdown Editor If you are looking for a text editor Tired of HTML and WYSIWYG editors? Then Markdown is the answer for you no matter who you are., you can use the following plugin combo: — This plugin gives you keyboard shortcuts and support for table of contents and lists in Markdown. You can also open a second pane that previews your text as your type it. The command to install is: ext install markdown-all-in-one — If you are writing Markdown to convert to another format, this plugin lets you choose a variety of formats.
It supports HTML, PDF, and even image files. The command to install is: ext install markdown-converter Web Development If you want to set up Code for web development, here is a suggested combo: — This plugin allows for HTML highlighting along with snippets and autocomplete. The command to install is: ext install html-snippets — This plugin has snippets for a few different flavors of Javascript that use the ES6 syntax. The command to install is: ext install JavaScriptSnippets — This is a helpful tool for setting up autocomplete on the defined classes for your CSS sheets. The command to install is: ext install html-css-class-completion Why Choose Code? Code is but it does feature some of the best plugin support in the business. Code has a diversity of options to help guide from beginner to expert.
Visual Studio For Mac Tutorial

It can just as easily be a handy text editor with more options than TextEdit. Are you just? If you are passionate about other text editors, let us know why your choice is the best! Image Credits: Galushko Sergey/Shutterstock Explore more about:,.
Vs Code For Mac
Visual Studio Code is a completely free release released by Microsoft for editing various code in a very simple environment. If you are also web space developers or cloud-based applications, Microsoft will introduce the best offer for your coding to Visual Studio Code software. As you know, today’s most famous IDE for coding in a variety of non-English languages is Visual Studio software, but if you need more software for smaller applications, Microsoft will recommend Visual Studio Code. Key Features of the Visual Studio Code Software: – Introduces a completely free environment for editing and coding in a variety of languages – Suitable for programmers and editors – Full support for a variety of programming languages C #, VB, JavaScript, HTML, CSS, TypeScript, Ruby, Objective-C, PHP, JSON, Less, Sass, Markdown – highlights syntax languages – ability to edit two files side by side to compare the code – the code troubleshooting quick and easy. Meet IntelliSense. Go beyond the syntax highlighting and autocomplete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules.
Debugging Print Debugging is a thing of the past. Debug code right from the editor. Launch or attach to your running apps and debug with break points, call stacks, and an interactive console. Git commands built-in.
Working with Git and other SCM providers has never been easier. Review diffs, stage files, and make commits right from the editor. Push and pull from any hosted SCM service.
Comments are closed.